Hi All! Today I am going to share something different than my usual diy craft projects. Since I receive the majority of blog traffic from Pinterest I have been trying to find out where Pinterest pulls its descriptions and keywords from for each pin. First, I had read to put the description in my alt tags, hashtags included, then I read Google may frown on that and I do not want to make Google upset. Plus my description is usually pulled elsewhere. Then the other day I ran across a couple post that had a code that could be added to an image making it a pinnable image description. That got me looking more into How to Make Pinterest Pull the Correct Description. This would save time when pinning if the description was automatically pulled, and who doesn’t want to save time.

After an hour or so of tweaking, stressing and frustration I am glad to report that I figured out how to make Pinterest pull the correct description by placing the code in my Pinterest images. Just one more thing before I share how to make Pinterest pull the correct description by placing the code in the correct spot of your image code. I just don’t have any extra time once I get home from my day job to add extra blog task to my schedule. So, I will be taking off a few weeks of blog posting to work on my blog SEO, Pinterest pins, and descriptions for my Pinterest images, since Pinterest is my number one traffic referral.
How to Make Pinterest Pull the Correct Description
Make your pinnable image approximately 600 x 900 for Pinterest. Give it a descriptive title using your keywords and 125 characters in the Alt tag with keyword-rich description. No hashtags! Next fill in your description box for your Pinterest image with keywords and hashtags then insert the image into your blog post.
[tweetthis display_mode=”box”]How to make Pinterest choose the correct image description for your pins. [/tweetthis]
Like I said I had to tweak my image code to work with the code so I will take screenshots of each step showing you what I did and where to add the code. Now understand I am not techy, I’m just determined and if I don’t know something Google does. When I find a code that I can use I save it in a document I have just for blog codes this way I can just copy and paste when needed.
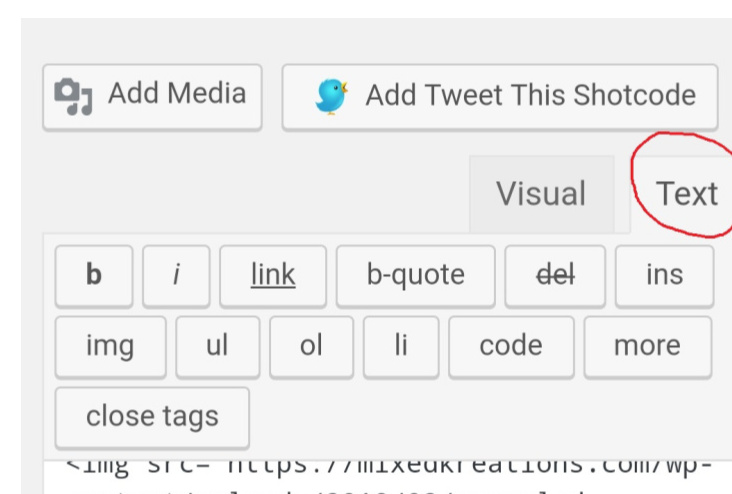
I will be placing the code into the text section of my WP blog post to make Pinterest pull the correct description.

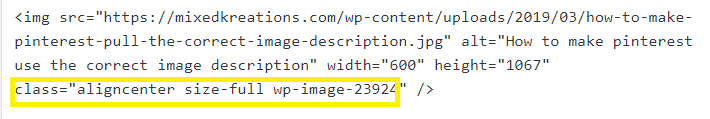
If your WP adds the align code { class=”aligncenter size-full wp-image-23674 } like mine does this will need to be removed. Dont know why just that it didn’t work right until it was removed.

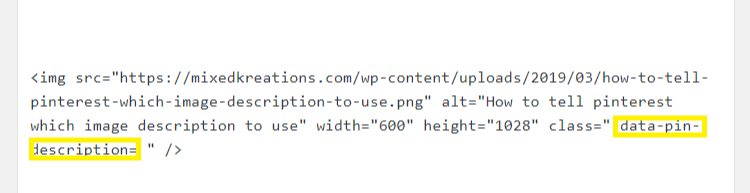
This is the code you will be pasting in your image code ( data-pin-description= ) in place of the code above. See screenshot below to see where to place it.

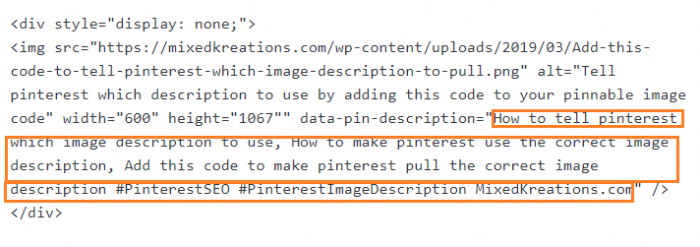
Make sure there is a space between the quotation mark at the front of this code or it will not work. Directly after the quotation mark add your keyword rich description and keywords with the hashtags. Don’t forget to add the name of your blog as well.

By adding this code you can make Pinterest pull the correct description for your pinnable images, therefore, improving your pins SEO. FYI. I tried adding the code to some pinnable images via smartphone but for some reason, it didn’t work even though I did the exact same thing. I am not techy everything that I’ve learned has been trial and error and a lot of stress and frustration. So if any of you techy bloggers have any idea’s why it wouldn’t work via smartphone please enlighten me.
Here’s the two blog links where I found this information Tailwind blog and Mommy On Purpose
***This post contains affiliate links, if you click on an affiliate link & buy something I may receive a small commission at no extra charge to you. The affiliate money I earn helps pay the expenses to keep this site running. Please read my full advertising disclosure for more info. Thanks so much for your support!***




A very informative post, Linda for all of you bloggers who use WordPress! I use another platform and always add the hashtags which help a lot.
Thanks Mary! The code may work with your platform too by just adding it to your photos coding. I just didn’t like the idea of pulling the hashtags in my alt tags.
You must have read my mind. I’m struggling so much with my pin descriptions at the moment. I’ve added them to the alt image description and on a plugin, I’m using but it always seems to take my blog post title. UGH so frustrating. I’m going to try your trick Linda. Thank you
P.S. I’ll miss all your craft ideas while you’re doing the behind the scenes techy stuff. It’s no fun but it does make a difference
I had been adding mine to the alt tags too but it would still pull from elsewhere and half the time I don’t know where it got that. I have also started to add a description to the excerpt when creating my post to see if it will pull from there. Just started that so not sure if that works or not.
Thanks Michelle! I don’t like having to take time off but I just don’t have enough time to get everything done. The day job and drive take up too much of my time. Time fly’s (boy does it) so I’ll be back in no time. 🙂
Linda I just worry about adding the alt tag and lots of hashtags That has really helped me up my reach,
I to was adding hashtags along with the description in my alt tags section until I read that google may frown on that. And most of the time it didn’t pull that for my description anyway. So when I ran across these links I added this to my blog post-task. I try to make 3-4 pinnable photo adding this code for each post. I have just started and have gone back and added some to older post but time will tell whether it will help. Fingers crossed. 🙂